| Autor | Zpráva | ||
|---|---|---|---|
| Str4wberry Profil |
#1 · Zasláno: 29. 12. 2015, 06:21:13
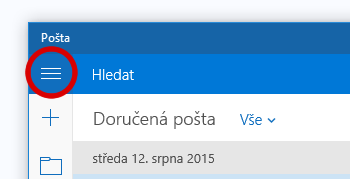
Nacpat navigaci na mobilech do hamburger tlačítka může vypadat jako dobrý nápad.

Sepsal jsem důvody proč to moc dobré není a jaká existují řešení. Až budete příště mobilní navigaci navrhovat, tak se nad tím prosím zamyslete. Proč hamburger menu nefunguje Že je na hlavní stránce odkazovaného webu hamburger navigace, prosím, neřešte. :–) |
||
| Enko Profil |
#2 · Zasláno: 29. 12. 2015, 11:25:34
Pěkně popsaný článek.
|
||
| Chamurappi Profil |
#3 · Zasláno: 29. 12. 2015, 21:40:13
Reaguji na Str4wberryho:
Díky moc! Takový shrnující článek tu chyběl. K nenázornosti ikony bych doplnil, že se stejný symbol používá i na jiné věci – v iOSu bývá typicky u seznamů. Velmi podobná ikonka je také přímo v Safari v adresním řádku a značí přepínač čtecího režimu. Vnímám protlačování hamburgerů všude jako nepříliš užitečnou snahu o unifikaci. Kdejaký web si přestylovává zaškrtávátka a jiné formulářové prvky podle sebe, aby to bylo hezčí, čímž jednotnost uživatelského rozhraní bourá (zpravidla ke škodě uživatelů, protože u formulářů systémový vzhled poskytuje záruky systémového chování a na motivaci k vyplňování má vizáž zanedbatelný vliv). Naopak u menu je teď trend opačný, že se vzhled sjednocuje do té jedné nejasné ikony ventilátoru od Xeroxu, aby uživatel věděl, že menu je menu. Odhlédnu-li od toho, že část uživatelů fakt neví, co to je, a proto na hamburger nekliká (mám to změřeno i na českých masách A/B testem, text se šipkou má o šestinu větší klikanost), samotné uvědomění „aha, tohle je menu“ bývá zbytečné, protože mezi návštěvníky neexistuje žádná jednotná představa, co od menu očekávat. U různých webů je různá motivace k používání položek v menu, weby mívají hodně různou strukturu, na různé druhy interakce kladou různě silný důraz. Házet vždy a všude všechno do jednoho neviditelného seznamu jen proto, že takhle se to teď dělá, je hloupé. Menu prostě z principu sjednotit nejde, i kdyby mělo sebelepší ikonku. I v desktopových aplikacích jednotné vrchní textové strukturované menu už víc jak deset let pomaličku odumírá. Je to jedna z věcí, nad kterou musí autor víc přemýšlet, pokud chce, aby ji někdo používal. Pokud to nechce, nemusí mít menu žádné… Někteří autoři webů si myslí, že můžou uživatele vychovat k určitému chování, že si na hamburger časem zvyknou. Většinou tato naivní představa nekoreluje s tím, jakou mají skutečnou sílu ovlivnit své návštěvníky a za své pokusy o výchovu zaplatí vlastní návštěvností. Procento přístupů uskutečněných lidmi, kteří ikonce rozumí, opravdu vzroste, ale sníží se velikost celku. Obecně bývají argumenty typu „čas ukáže“ zbytečně drahé. Zkusím, změřím, nefunguje, předělám, změřím, nefunguje, předělám, změřím, funguje, hurá… |
||
|
Časová prodleva: 6 dní
|
|||
| Taurus Profil |
Díky za zajímavý článek. Já se na to tak kriticky nedívám. Věřím, že to ubírá návštěvníky, vnáší nepochopení, ale to je vždy úděl něčeho nového. Za chvíli se ikona bude vnímat stejně jako disketa pro uložení.
Vzhled stránek se zjednodušuje, optický šum zmenšuje, a inspirace telefony se mi zdá poměrně přirozená a dobrá. Neargumentuju proti článku, jen doplňuju. Článek z nadpisu vypadá, jako by hamburger byl jasně špatný, ale to on není. Ano, může být problematický, nepochopený, nevhodně použitý, ale stejně tak jsou situace (něco je i v článku uvedené), kdy je na místě – málo prostoru, spousta navigace, spousta textu, „ne tak dechberoucí“ položky v menu... Je to podobné jako zbrojení proti sliderům – přehnané. Jsou to dobré nástroje a je potřeba je na vhodném místě dobře použít. Edit: zapomněl jsem zmínit – ad umístění ikony menu – s tímto moc nesouhlasím. Ať by tam byl hamburger nebo horizontální menu, špatná dosažitelnost palcem bude dost podobná. Proto bych tento argument proti hamburgeru upravil. |
||
| Chamurappi Profil |
#5 · Zasláno: 4. 1. 2016, 21:58:27
Reaguji na Taura:
„Věřím, že to ubírá návštěvníky, vnáší nepochopení, ale to je vždy úděl něčeho nového.“ Včetně slepých cestiček vývoje :-) „Za chvíli se ikona bude vnímat stejně jako disketa pro uložení.“ Jak dlouho to ještě potrvá? Ikona potřebuje buď univerzálně rozeznatelný tvar z reálného světa (typicky lupa, srdíčko, šipka), nebo dlouhou tradici z dob, kdy byla rozeznatelná (to je právě ta disketa), nebo silnou značku v zádech (pták Twitteru). Hamburger má zatím pětadvacet let dlouhou tradici plnou zmatků a nepochopení… co způsobí, že se své nejednoznačnosti zbaví? Spíš je pravděpodobné, že pomalu začne vymírat symbol diskety. Ne proto, že by ho něco nahradilo, ale proto, že postupně mizí situace, kdy uživatel musí aktivně dávat pokyn k uložení. „může být problematický, nepochopený, nevhodně použitý, ale stejně tak jsou situace (něco je i v článku uvedené), kdy je na místě“ Na vypěstování tradice silou potřebuješ výraznou a všudypřítomnou převahu správného používání. Ikona diskety, která by se hodila jen někde a někdy a občas by dělala i něco jiného, než ukládání, by si tak pevnou tradici nevybudovala. „Vzhled stránek se zjednodušuje, optický šum zmenšuje“ Navigace by neměla být šum. Na mobilu mě mimochodem extrémně vytáčejí weby, kde lišta s menu animovaně vyjíždí a zajíždí podle toho, kterým směrem roluji – a v takové liště obvykle bývá i ten hamburger, tomu teprve říkám šum. |
||
| Str4wberry Profil |
#6 · Zasláno: 4. 1. 2016, 22:28:36
Děkuji za komentáře.
Reakce na Chamurappiho: „Někteří autoři webů si myslí, že můžou uživatele vychovat k určitému chování, že si na hamburger časem zvyknou.“ Jak uvádím v článku. Samotnou podobu ikony považuji za ten nejmenší problém. Hlavní problém vidím v ukrytí navigace a následné snížení počtu jejího použití. Tj. i když si lidé navyknout na hamburger ikonu, ukryté menu vyžadující akci pro samotné zobrazení nabídky přetrvá. „Na mobilu mě mimochodem extrémně vytáčejí weby, kde lišta s menu animovaně vyjíždí a zajíždí podle toho, kterým směrem roluji“ Nojo, ale jak se bez (občas) fixovaného ovládání pohodlně dostat někam jinam, když jsem uprostřed stránky a nechci se urolovat k smrti? Reakce na Taura: „ad umístění ikony menu“ Díky prostorové nenáročnosti umožňuje použití hamburgeru docela rozšířený koncept horní lišty hamburger – logo – vyhledávání. Oproti tomu horizontální viditelná navigace bude nejspíš minimálně pod logem. Tedy blíž k dosažitelné ploše. |
||
| 1Pupik1989 Profil |
#7 · Zasláno: 5. 1. 2016, 09:36:48
Já problematiku menu řešil před rokem. Ne, že bych nějak extra potřeboval řešit, kam menu dám (Už nějaký ten pátek nedělám weby). Nakonec jsem skončil s fixním DIVem na spodní straně stránky s nápisem "Navigace webu". Přišlo mi to jako nejlogičtější místo dosažitelné jak pro leváky tak pro praváky. Položky, které se nevejdou do menu, jsou pod položkou "Více informací", která odkazuje zatím na mapu webu.
|
||
| anonymníí Profil * |
#8 · Zasláno: 5. 1. 2016, 10:35:51
Str4wberry:
S tím článkem (a i Chamurappiho reakci na nenázornost ikonky, či že uživatelé nevědí, k čemu slouží - máš to nějak zdůvodnitelné, změřené, ...?) nesouhlasím. Naopak, uživatelé, které jsem měl možnost při práci s různými weby pozorovat, symbol hamburgeru chápou správně a vědí, že patří k menu. Rozhodně mi to nepřijde jako slepá ulička, ale jako zažitý standard u stále většího počtu brouzdalů. Jen pro připomenutí, vzal jsem namátkově několik velkých webů, které jsou v Česku hodně navštěvovány a mají hamburger: czc.cz, mall.cz, alza.cz, idnes.cz, ihned.cz, ze zahraničních např. cnn.com, bbc.com, smashingmagazine.com (oba nemají hamburger, ale tlačítko MENU, což je dle článku taky blbě). Výběr jsem nikterak nepřebíral, toto jsou společně s těmi o kousek níže první stránky, které mě napadly k otestování (připomínám, že na některé pravidelně nechodím a tudíž jsem nevěděl, zda mají hamburger či nikoliv). Dále třeba, když už jsi vystihl mobilní Twitter, Facebooková aplikace i mobilní verze webu používají hamburger. Hamburger nemá z těch, které jsem zkusil, Amazon (menu dole). Dále hamburger nemá třeba seznam, ale ten svou povahou je oproti zbylým trochu specifický a přehled kategorií je současně podstatnou částí obsahu HP. Marks&Spencer (marksandspencer.com) je takovým hybridem, na úvodní straně má menu vypsané, na podstránkách hamburger. Pokud člověk přijde z vyhledávače, vidí rovnou hamburger. K samotnému článku, uvádíš, že některé služby od textového menu upouštějí a nahrazují jej ikonkami (s drobným popiskem). To se bavíme o obecně známých službách, u všech o pár položkách v menu (4-5). U zpravodajství se některé položky taky dají skrýt, co je nejčtenější je snadno měřitelné. Navíc, tyto portály mohou nabídnout po registraci personalizaci menu, atp. U deníku není problém vyzvat lidi k registraci, ti si tak svých 5 top položek menu snadno mohou vybrat. Vůbec ale neřešíš ten skutečný problém, který jsi taktně zamlčel, nebo se ti do něj nechtělo pouštět - asi bych tu nechuť pochopil, ale mělo by to být v článku zmíněno. Napsal jsi jakýsi návod, jak bys tedy řešil asi klasickou situaci s tímto menu (položky jsem záměrně zkrátil, více se mi líbí Úvodní stránka - O společnosti - Naše služby - Reference - Kontakt): Úvod - O nás - Služby - Reference - Kontakt. Na výšku se to na telefon nevejde, hamburger jsi odsoudil. Co s tím? Vybrat 3 položky, které jsou nejdůležitější a zbylé dvě skrýt? Převést to na ikonky, které budou názornější než hamburger? Něco jiného? Co když přidáme ještě položku Poradna? Obchodní podmínky? Nechci jen hanit. Článek je pro vybranou specifickou skupinu webů napsán celkem dobře, ale z nějakého důvodu jsi se nevyjádřil k většině webů, které to mají složitější a tam dle mě je jediná (nebo spíše nejlepší, cest je vždy mnoho) cesta hamburger. PS. Chamurappi: uvádíš, že podobná ikonka je v Safari v adresním řádku. Ať dělám, co dělám, nějak ji nevidím :-) V nějaké archivní verzi? Nebo se Windowsové Safari tak moc vzhledově liší od Macového (nevím, nemám možnost porovnat)? Ani na mobilním Safari ji nevidím. 1Pupik1989: Pod položkou více informací bych hledal spíše informace o webu, je-li to nazvané přesně takhle. Ale samozřejmě záleží na pojmenování dalších položek, atp. |
||
| Str4wberry Profil |
#9 · Zasláno: 5. 1. 2016, 14:48:56
O tom, jak i velké weby kopírují špatné návrhové vzory, mám také rozepsaný článek. :–)
Opakuji ještě jednou: mnohem větší problém než v ikonce je v skrytí položek navigace. Navigace typicky nabízí přehled o obsahu/funkcích webu/aplikace. Pokud ji nějakým způsobem skryji za nákladnou akci jako je kliknutí, dramaticky se sníží počet lidí, kteří položky navigace uvidí/použijí. To podle mě diskvalifikuje skrytou navigaci jakožto primární způsob, jak se na webu pohybovat. Pokud jsem něco zamlčel, tak to rozhodně nebylo úmyslně. Dokonce si myslím, že problém, který popisuješ, je v článku zmíněn u určení priorit. Při omezené velikosti mobilní obrazovky se zkrátka musí člověk zamyslet, co je opravdu důležité. Jinak jsem se schválně v mobilu koukl na jeden svůj web, kde je v menu 5 odkazů, a jsou tam zkrátka ve dvou řádcích. Na výšku má menu asi 80 pixelů – to mi přijde celkem v pohodě, rozhodně lepší než skrytí do tlačítka. Každopádně moc děkuji za komentář. Situaci s menu o 5 položkách do článku doplním. |
||
| anonymníí Profil * |
Str4wberry:
Děkuji za reakci. Ono těch položek může být i 6, dal jsem to jako běžný příklad. Pracuješ s pětipalcovým telefonem, ale spousta lidí má čtyřpalce. Tvé menu na dva řádky tak bude třířadkové a někde klidně i čtyřřádkové, což už je nežádoucí. Nebo na menší telefony kašleš, i to je totiž častý neduh tvůrců, nic proti tobě, nevím, o jakém webu se bavíme, jak jsou položky dlouhé, ... Odkaz, který jsi přidal, si rád pročtu až bude více času, ale chtěl bych tě poprosit, jestli máš více zdrojů, z nichž jsi při psaní článku čerpal - jeden není dostatečný. Pokud ne, něco si najdu sám a pak to sem nalinkuji, ale pokud bys článků měl více již najitých... Tvůj nový článěk o velkých webech... skutečně si myslíš, že v těch velkých webech nepracují UXaři, kteří by navrhli lepší model než ten současný? Že všichni velcí hráči pracují špatně? Pokud člověk věří tomu, že jeho idea je jediná správná, dokáže si ji odargumentovat. Tady vidím u obou táborů plusy a mínusy a rozhodně bych si netvrdil říkat, že něco, v tomto případě hamburger, je špatně. Teď mě ještě napadlo, jestli máš zkušenost (vývojářskou, nebo uživatelskou) s e-shopem o řekněme 20 hlavních kategoriích a dalšími katgoriemi v celkem 2, 3 nebo 4 úrovních, celkem třeba ke stovce kategorií. Jak bys v duchu článku a negaci hamburgeru postupoval tam? Zmínil jsem web M&S. Jak na tebe uživatelsky působí na HP menu vypsané a na podstránkách hamburger? To je dle mě fail jako prase, nevím, jestli to na tebe působí stejně/podobně. Dále, Amazon a jeho menu dole (při své délce mít menu nahoře rozbalené je nesmysl, hamburger se ti nelíbí). Rolovat přes celou stránku, abych se na telefonu uklikl do špatné kategorie a pro opravu rolovat opět až dolů? To je divné. Jaké řešení navrhuješ z tvého pohledu tady (pravděpodobně se bude krýt s mým e-shopovým dotazem výše). PS. pokud se ti nechce na jednotlivé hypotetické (ale ne nereálné) příklady/dotazy odpovídat, nemusíš. Jen se snažím ukázat, že to není černobílé a článek s 5 položkami menu to nezachrání (např. pro německou jazykovou mutaci, kde znění položek může být o desítky procent delší). Ještě dodatek k tebou odkázanému článku. Pravděpodbně jsi chtěl ukázat zejména ten první případ, u kterého je graf ukazující obrovský propad čehosi po skrytí menu. Svislá osa je nepopsaná, nevíme, jestli začíná na nule, nebo ne. Ale hlavně, menu se skrylo za šipku, nikoliv do hamburgeru. Šipka není tradiční znak pro menu, hamburger ano. Myslím, že to není zcela reprezentativní příklad, nicméně článek si pak přečtu :-) |
||
| Str4wberry Profil |
#11 · Zasláno: 5. 1. 2016, 19:25:12
Na pětipalcovém telefonu se to pomalu vejde do jednoho řádku. :–) Těch cca pět položek se fakt v pohodě vejde do dvou řádků a i kdyby ne, nevidím to jako větší problém než skryté menu. Rolování je mnohem jednodušší než klikání. U více položek potom zase platí, jestli jsou opravdu důležité a neměl by se jejich počet zredukovat.
„jestli máš více zdrojů“ Hodnotnější články zabývající se související problematikou jsou uvedeny pod článkem: Proč hamburger menu nefunguje » Odkazy jinam „skutečně si myslíš, že v těch velkých webech nepracují UXaři, kteří by navrhli lepší model než ten současný?“ V tom je právě ten problém kopírování. Člověk si řekne, že to odborníci z velkých webů mají určitě perfektně otestované a změřené, a postup se pokusí zkopírovat. Kromě toho, že to s perfektním otestováním nemusí být pravda, je problém v tom, že kopírující nezná pohnutky, které za použitým řešením stojí. Například řeší úplně jiný problém než kopírovaná stránka. Špatné postupy se pod heslem „Facebook to tak má taky“ šíří velmi snadno. Na některých webech, které jsi uvedl, je vidět, že sice hamburger používají, ale ne jako primární navigaci. Klíčové prvky, na které mají uživatelé klikat, jsou dostupné mimo hamburger. Nezastávám názor, že je potřeba hamburger menu ze stránky okamžitě za každou cenu odstranit; podstata je v tom, že položky navigace schování do hamburgeru zabije a je dobré si to uvědomit – tj. důležité prvky mít ihned viditelné bez nutnosti klikat. |
||
| Chamurappi Profil |
#12 · Zasláno: 6. 1. 2016, 00:15:00
Reaguji na anonymníího:
„že uživatelé nevědí, k čemu slouží - máš to nějak zdůvodnitelné, změřené, ...?“ Ano, mám. Dokonce to byl dlouhodobější test několika podob, protože projektový manažer prosazující hamburger odmítal uvěřit, že tomu symbolu lidi nerozumí – a žádný z návrhů nedosáhl nad 85 % účinnosti textu. Stejně neustoupil, protinávrhy byly smeteny ze stolu, prý si lidi zvyknou. „skutečně si myslíš, že v těch velkých webech nepracují UXaři, kteří by navrhli lepší model než ten současný?“ Hm :-) … zrovna jeden z webů, které jsi ve svých příspěvcích vyjmenoval, patří mezi ty, na nichž jsem prováděl měření. Víc neupřesním. Samozřejmě, že velké weby dělají chyby. Dokonce dělají i velké chyby, protože jim chybí pokora před uživatelem a protože jejich úspěchy i neúspěchy mívají komplexnější příčiny. Autoři menších webů si je představují jako vyladěné supermoderní laboratoře, ale obvykle mají blíž spíše k supermarketům. „Navíc, tyto portály mohou nabídnout po registraci personalizaci menu, atp.“ Mohou. Pak během pár let postupně všechny zjistí, že to využívá zcela zanedbatelné promile uživatelů, většina portálů to zase v tichosti zruší a dvanáct let poté jim někdo na diskusi doporučí zopakovat stejnou chybu potřetí. „PS. Chamurappi: uvádíš, že podobná ikonka je v Safari v adresním řádku. Ať dělám, co dělám, nějak ji nevidím :-) V nějaké archivní verzi?“ V Safari pro iOS. Viz třeba na tomto screenshotu. Nejsou to přímo tři čárky, jsou to tři čárky se čtvrtou poločárkou, ale podobnost je očividná. „Zmínil jsem web M&S. Jak na tebe uživatelsky působí na HP menu vypsané a na podstránkách hamburger? To je dle mě fail jako prase“ Proč jsi nedal klikatelný odkaz? Vyťukal jsem ručně marksandspencer.com a popisovaný rozdíl nevidím, na úvodní stránce mám také hamburger. Reaguje na ťuknutí docela zpožděně. „Rolovat přes celou stránku, abych se na telefonu uklikl do špatné kategorie a pro opravu rolovat opět až dolů?“ Navrhoval bych nerozbít tlačítko Zpět, aby návrat při ukliknutí nezpůsoboval zmíněný problém. Případně to jde (skoro)opravit skriptem. Rozsáhlé menu dole mi přijde jako docela zajímavý nápad, protože – jak píše Str4wberry – rolování je levné. Reaguji na Str4wberryho: „Nojo, ale jak se bez (občas) fixovaného ovládání pohodlně dostat někam jinam, když jsem uprostřed stránky a nechci se urolovat k smrti?“ Buď nedělat dlouhé stránky, nebo mít lištu zafixovanou trvale. Pokud zrovna nekoukám na fotku či video a nestuduji nějakou delší tabulku (což bývá na mobilu tak jako tak utrpení), stejně věnuji pozornost obvykle jen jednomu odstavci a často roluji, nepotřebuji z obsahu vidět o 10 % víc a ušetřit si centimetrový posun prstu. Mám pocit, že na iOSu je rychlé rolování úplně nahoru/dolu pohodlnější, než na Windows Phonu. Opakovaným táhnutím ve směru setrvačného pohybu se nejspíš přičítá rychlost, takže je prakticky nemožné se urolovat. „je problém v tom, že kopírující nezná pohnutky, které za použitým řešením stojí“ Přesně tak! Proto po zkopírování občas následuje mrzačení té kopie. |
||
| anonymníí Profil * |
#13 · Zasláno: 6. 1. 2016, 08:00:35
Chamurappi:
ad iOS v Safari: mám starší verzi iOS, kde tato ikonka není, tím by se to mohlo vysvětlovat. ad hamburger: mám na to jiný názor než vy dva, s tím asi nic neuděláme :-) Že i velké firmy dělají chyby, vím, ale nemyslím si, že zrovna v tomto by dělali všichni stejnou chybu. ad M&S: máš pravdu, dal jsem špatný odkaz (poprvé jsem se dostal na global.marksandspencer.com, kde je menu rozbalené). Proč diskuse z odkazů neudělala odkazy, nevím, myslel jsem, že se s nimi popere :-) ad menu dole: záleží, jak moc roluješ. Na stránce přes dvě obrazovky to může být fajn, pokud těch obrazovek je více, tak moc zajímavé hledat menu dole není. Navíc, pokud jsi na webu poprvé, hledáš menu a menu nikde (nevíš, jestli je dole nebo není). I tak je ale menu ve výchozím stavu schované (ve smyslu, že ho nevidíš a na rozdíl od hamburgeru ani nevíš, jestli ho někde na stránce najdeš). Rolovat dolů a doufat, že tam bude? To je divné. |
||
| Taurus Profil |
#14 · Zasláno: 6. 1. 2016, 12:54:16
Str4wberry:
„důležité prvky mít ihned viditelné bez nutnosti klikat.“ Přijde mi to jako největší moudro, ne to, že je hamburger tak moc špatný. „navigace schování do hamburgeru zabije“ Neprovokuj s „Čížkovským“ zabíjením, sním na srazu večeři i tobě. :-) > „ad umístění ikony menu“ > […] horizontální viditelná navigace bude nejspíš minimálně pod logem. Tedy blíž k dosažitelné ploše. Jen blíž. Logo může být i vedle nebo mizet. |
||
| Str4wberry Profil |
#15 · Zasláno: 6. 1. 2016, 23:09:12
Reakce na Chamurappiho:
„Buď nedělat dlouhé stránky, nebo mít lištu zafixovanou trvale.“ Hm, tady to vidím asi spíš opačně. Napořád zabít část už tak malého prostoru mě dost rozčiluje. Při překlopení telefonu do landscape už je to třeba skoro čtvrtina prostoru. Zafixovaná lišta, co se objeví jen při rolování vzhůru, mi přijde jako menší zlo. Tedy bavím se o liště, která je nahoře. Je možné, že u lišty u dolního okraje by to tolik nevadilo (člověk si stejně spodní část displeje občas zakrývá vlastním prstem připraveným k ovládání). Reakce na Taura: „Jen blíž. Logo může být i vedle nebo mizet.“ Co myslíš logem, které může mizet? Je pravda, že jeden dva odkazy se možná vejdou i vedle loga, ale to je podle mě spíš vzácný případ. Navíc i vedle loga, které je v levém horním rohu, je to pořád trochu blíž. Každé přiblížení k dosažitelné zóně je plus. |
||
| Taurus Profil |
#16 · Zasláno: 6. 1. 2016, 23:23:42
Str4wberry:
„Co myslíš logem, které může mizet?“ Omlouvám se za špatný popis. Myslel jsem tím, že tam logo nemusí být vůbec. Ale vlastně, může se i animací odsunout a zmizet, přičemž prostor vyplní menu. |
||
| Jan Kozák Profil |
#17 · Zasláno: 8. 1. 2016, 01:07:58
Mám pár připomínek k textu odkázaného článku i následné diskusi:
1) Autor v kapitole Proč se používá? uvádí, že se ikonka se třemi čárkami rozšířila díky lenosti tvůrců a snahy zamachrovat si vizuálními efekty. To je silně zavádějící a staví to tvůrce využívající tento symbol do pozice jakýchsi ignorantů. Ikonku hamburgeru používám proto, že pro mě není kritériem úspěchu počet použití navigace, nýbrž množství objednávek, získaných e-mailových adres, komentářů či čtenářů… Je zbytečné, aby seznam nesouvisejících odkazů zabíral drahocenný kus miniaturní obrazovky. Je pro mě výhodnější zaujmout uživatele obsahem a ne rozbalenou navigací. Potřebuji-li uživatele dotlačit ke konverzi, musím zvolit efektivnější cestu než zobrazení seznamu odkazů na Úvod, O nás, Služby, Reference atd. Zmíněnou ikonku nabízím jako zkratku. Alternativu pro toho, kdo ví, čeho chce dosáhnout. 2) Autor tvrdí, že hamburger není pro uživatele dostatečně srozumitelný. Z čeho vychází? Z představy, že uživatel kouká na tlačítko se třemi čárkami a dumá: „K čemu to asi může být? K vypouštění vody z mobilu asi ne…“ Se srozumitelností symbolu 3 čárek nesouvisí, že běžný člověk nepochopí, že ikonka nepřipomínající tlačítko je klikací a nejde jen o grafický prvek (tento objev slavně uskutečnil autorův zdroj). „Opravdu důležité tlačítko by ale měl poznat každý, ne jen většina,“ píše autor. Pro mě je podstatné, aby ho poznal ten, kdo jej potřebuje. Připomínám, že zmíněný prvek pro mě není „opravdu důležitým tlačítkem“, na rozdíl od Odeslat objednávku. 3) Autor doporučuje k symbolu hamburgeru přidat text „Menu“ pro zlepšení názornosti. Vycházíš, Str4wberry, i z něčeho jiného než jen A/B testu prováděného na anglicky mluvících uživatelích s nedefinovanou konverzí? Neklikají lidé na nápis „Menu“ víc proto, že tam hledají něco dobrého k jídlu? :-P 4) V kapitole Umístění ikonky menu autor podsouvá předpoklad, že ikonka navigace se zobrazuje v nedosažitelném levém horním rohu, zatímco rozbalené menu je na výhodnější pozici. Ovšem i hamburger lze umístit kamkoliv, že? Nemyslím si, že pokud uživatele zaujmu (třeba tím, že mu zobrazím větší část atraktivního obsahu), přijdu o něj jen proto, že nedosáhne na ikonku tří čárek – kterou použít nepotřebuje… Str4wberry, odkud jsi čerpal data pro tuto pasáž? Ze zdroje (ze kterého jsi možná čerpal inspiraci pro svůj obrázek), je možné převzít více zajímavých věcí: 1. Uvádí, že třetina z těch, co mobil drží v jedné ruce, k tomu používá levou ruku. (Autor studie tento nepoměr se zastoupením praváků ve společnosti zdůvodňuje tím, že praváci mnohdy ovládají mobil levou proto, že v pravé nesou břemeno, drží se v dopravním prostředku apod.) 2. Dále se můžeme dočíst, že pro uživatele je přechytávání mobilu zcela běžnou činností, kterou provádějí bez problémů dokonce i každých pár sekund. Hypotéza: Přesunem menu na zdánlivě výhodnější místo uživateli nijak zvlášť nepomohu, protože pro něj není obtížné se nahoru doleva dostat, pouze ho zmatu, neboť na mém webu bude menu jinde, než ho čeká. S tímto bodem souvisí ještě jedna věc – lidé mobil často přechytávají, není proto důvod, aby při víceméně pasivním procházení webu drželi mobil v jeho dolní polovině, což by odpovídalo tvé ilustraci. Držení mobilu v dolní polovině je velmi výhodné pro psaní na klávesnici, ale značně nekomfortní pro dlouhodobější držení mobilu – bez pomoci palce, který přejíždí po písmenech, je totiž takový úchop poněkud vratký. Hádám proto, že v době, kdy uživatel hledá menu, drží přístroj naprosto v nesouladu s tvou mapkou. 3. Je tam zmíněna ještě jedna zajímavost – nezáleží jen na tom, kam se snadno dostaneš, ale také jaká místa si nezacláníš prstem. Ať zvolíš jakýkoliv myslitelný způsob držení mobilu, horní okraj vidíš stále. Působí to tedy jako dobré místo pro prvek, který považuješ za důležitý. „Pokud ji [navigaci] nějakým způsobem skryji za nákladnou akci jako je kliknutí, dramaticky se sníží počet lidí, kteří položky navigace uvidí/použijí.“ V experimentu šlo ale o něco zcela odlišného. Do šipky neskryli odkazy na nesouvisející podstránky webu, nýbrž ovládací prvky, jejichž použití považovali za konverzi. Každému je asi jasné, že se tím míra prokliku sníží. Kdo by asi čekal, že pod šipkou směřující dolů vedle nápisu TOP jsou ukryty odkazy, jimiž se lze dostat na předchozí / následující prvek? Ten se asi diví, že se jim počet prokliků dostal do záporných hodnot. :-D Chamurappi „Vnímám protlačování hamburgerů všude jako nepříliš užitečnou snahu o unifikaci. Kdejaký web si přestylovává zaškrtávátka a jiné formulářové prvky podle sebe, aby to bylo hezčí, čímž jednotnost uživatelského rozhraní bourá (zpravidla ke škodě uživatelů, protože u formulářů systémový vzhled poskytuje záruky systémového chování a na motivaci k vyplňování má vizáž zanedbatelný vliv). Naopak u menu je teď trend opačný, že se vzhled sjednocuje do té jedné nejasné ikony ventilátoru od Xeroxu, aby uživatel věděl, že menu je menu.“ Nerozumím. Říkáš, že standardizace je špatná, protože leckterý vývojář zvyklosti porušuje, což považuješ za nesprávné? To by sis protiřečil. Také si nemyslím, že by uživatelé věřili, že vzhled formulářových prvků ovlivňuje předvídatelnost chování. Moje textarei mají sice obarvený rámeček a pozadí, aby zapadly do designu webu, ale na rozdíl od zdejšího „systémově vypadajícího“ pole mi ještě nikdy nesežraly příspěvek. „Odhlédnu-li od toho, že část uživatelů fakt neví, co to je, a proto na hamburger nekliká (mám to změřeno i na českých masách A/B testem, text se šipkou má o šestinu větší klikanost) [...]“ Pokud zadání dotazníku neznělo: „Klikněte na symbol, který znáte,“ možná jsi změřil něco jiného než podíl uživatelů, kteří vědí, co je hamburger / šipka. > „Za chvíli se ikona bude vnímat stejně jako disketa pro uložení.“ > Jak dlouho to ještě potrvá? Na to, že se na mobilních verzích webů používá asi tři roky, a uživatelé ji poměrně dobře znají, to vypadá, že se rozšíří relativně rychle. Pro tvůrce webu je výhodné použít pro skryté menu symbol, který uživatel zná z jiných stránek, než mu vysvětlovat, že pro zobrazení menu má kliknout třeba na obrázek labutě nebo že má hledat text „menu“, „nabídka“, „odkazy“, „více informací“… „Ikona potřebuje buď univerzálně rozeznatelný tvar z reálného světa (typicky lupa, srdíčko, šipka), nebo dlouhou tradici z dob, kdy byla rozeznatelná (to je právě ta disketa), nebo silnou značku v zádech (pták Twitteru). Na vypěstování tradice silou potřebuješ výraznou a všudypřítomnou převahu správného používání. Ikona diskety, která by se hodila jen někde a někdy a občas by dělala i něco jiného, než ukládání, by si tak pevnou tradici nevybudovala.“ Takto symboly nefungují. Jejich význam je chápán díky kontextu. Vysvětlím na tvých příkladech: - Údajně jednoznačná ikonka diskety měla minimálně tři významy: vyvolávala dialog pro stažení na disk, ukládala data v textovém editoru a zobrazovala soubory uložené na jednotce A. - Lupa znamená jak hledání, tak zvětšování. - Srdíčko je symbol lásky, ale i sympatií, oblíbenosti, obecně citu či života. - Šipka na webu znamená všechno možné – zobrazuje pozici kurzoru, symbolizuje možnost změny rozměrů prvku či uložení souboru na disk, informuje, že po kliknutí na ni se stránka posune, že máš kliknout na reklamu, dá se jí pouštět video, znázorňuje posloupnost i hierarchii, zvýrazňuje prvky… „V Safari pro iOS. Viz třeba na tomto screenshotu. Nejsou to přímo tři čárky, jsou to tři čárky se čtvrtou poločárkou, ale podobnost je očividná.“ V tvých očích možná. Pro mě je u symbolu tří čárek jejich počet zásadní. A i kdyby, není to spíš chyba vývojářů Safari? Až začnou používat podržení pro „neklikací text“, budeš brojit proti podtrhávání odkazů na webech? Ne, vážně – symbol hamburgeru mi nepřijde tak špatný, aby bylo nutné vymýšlet něco extra. Poslední poznámka: Ty i Str4wberry si dokážete výhodnost řešení změřit. Ale když průměrnému návštěvníkovi Diskuse řekneš, že je hamburger špatně, nespoléhal bych na to, že použije lepší cestu. Kdo se považujete za průměrného, neračte se urazit. :-) |
||
| Chamurappi Profil |
#18 · Zasláno: 8. 1. 2016, 15:58:54
Reaguji na Jana Kozáka:
„není proto důvod, aby při víceméně pasivním procházení webu drželi mobil v jeho dolní polovině“ Za spodek se drží spíš proto, aby nevyklouzl. Pokud mám zaneprázdněnou jednu ruku a potřebuju ťuknout do levého horního rohu, tak než abych si přehmátl (a riskoval pád telefonu), ťuknu na něj nosem. „Pro mě je podstatné, aby ho poznal ten, kdo jej potřebuje.“ Jaký je průnik mezi těmi, kdo ho potřebují, a těmi, kdo ho poznají? Jsou lidé, kteří potřebují najít jinou podstránku webu, automaticky nějak důvtipnější? Podobnou úvahou se velmi často u webů a programů plynule likviduje funkčnost: Používá to menšina lidí, schováme to => skoro nikdo to nepoužívá (protože o tom málokdo ví), schováme to ještě víc => nikdo to nepoužívá, zrušíme to… a ta původní menšina lidí, i když třeba nebyla úplně malá a zanedbatelná, má smůlu. Autoři se mnohdy domnívají, že tímhle postupem lépe pokrývají zájem uživatelů, přestože prakticky totožně by postupovali, když by oni sami měli zájem na zrušení určité funkce. „Připomínám, že zmíněný prvek pro mě není ‚opravdu důležitým tlačítkem‘, na rozdíl od Odeslat objednávku.“ Nejprve uživatel musí najít, co chce objednat. Spojené nádoby. „Říkáš, že standardizace je špatná, protože leckterý vývojář zvyklosti porušuje, což považuješ za nesprávné?“ Asi jsem špatně rozdělil odstavce. Pointou bylo, že tam, kde je standardizace důležitá, se na ni kašle, a tam, kde je úplně zbytečná a občas kontraproduktivní, se na ni klade důraz. Že uživatel velmi často nepotřebuje vědět, co je menu. „Také si nemyslím, že by uživatelé věřili, že vzhled formulářových prvků ovlivňuje předvídatelnost chování.“ Pokud něco vypadá jako zaškrtávátko, přepínač nebo <select>, uživatel očekává, že se to chová jako zaškrtávátko, přepínač nebo <select>. Pokud to vypadá jinak, jsou očekávání narušena – ne u všech uživatelů, ne vždy, ale ztráta hrozí. U textových polí bývají očekávání nejmenší, ale i u zdejší <textarea> třeba čekáš, že odentrování neodešle příspěvek a udělá nový řádek.
Očekávání u hamburgeru jsou maximálně taková, že když se na něj ťukne něco se ukáže. Nevíš předem co, ani nevíš, k čemu ti to bude. Na takové mdlé předpoklady není standardizace nutná. Člověk si neříká „chci menu, potřebuji rychle menu, musím najít hamburger“, častější jsou myšlenky typu „hledám vrtačku, kde by mohly být vrtačky, nevím, nikde nic nevidím, zkusím ťuknout na tyhle čárky“, při čemž ten poslední kousek napadne jen někoho… Z tohoto pohledu není samozřejmě ani nápis „menu“ ideální, je to pořád odrůda mystery meat navigation. Skrývá se za klikem seznam zboží? Tak tam napíšu „zboží“. „Pokud zadání dotazníku neznělo: ‚Klikněte na symbol, který znáte,‘ možná jsi změřil něco jiného než podíl uživatelů, kteří vědí, co je hamburger / šipka.“ Nebyl to dotazník, ale test na lidech v ostrém provozu. Změřil jsem, že na hamburger kliká méně lidí, což může sice mít více možných příčin (nesrozumitelnost se nabízí), ale víceméně společné důsledky. „Ale když průměrnému návštěvníkovi Diskuse řekneš, že je hamburger špatně, nespoléhal bych na to, že použije lepší cestu.“ Věřím, že má průměrný návštěvník svojí hlavu a že si utvoří vlastní názor. Desítky kB názorů naznačují, že to není jednoduchá otázka. Dříve jsem těm průměrným říkal, že W3C je špatně a stejně se z nich nestala prasátka, že XHTML je špatně a stejně nevzrostl zájem o prezentační elementy. Až někdy někoho neinformovaného opravdu ošklivě zfanatizuju, tak se nad sebou zamyslím :-) Reaguji na anonymníího: „poprvé jsem se dostal na global.marksandspencer.com, kde je menu rozbalené“ Zdá se, že celý ten web je jiný než marksandspencer.com. „Proč diskuse z odkazů neudělala odkazy, nevím, myslel jsem, že se s nimi popere :-)“ Protože část lidí nedělá za tečkou na konci věty mezeru a protože v kódech se za tečkami také nedělá mezera (část lidí neznačí kódy jako kódy => document.write). Musel by se vymezit seznam koncovek, pro které je to povolené… a pořád by to pak chytalo i třeba název souboru command.com. Přibližně 8 promile lidí má doménovou koncovku v přezdívce, z té by se odkaz také dělat neměl.
Reaguji na Str4wberryho: „Při překlopení telefonu do landscape už je to třeba skoro čtvrtina prostoru.“ Landscape, to je kapitola sama pro sebe. Většina mobilních webů je stavěná pro mobil na výšku a s ničím jiným moc nepočítají. Oni ani uživatelé moc vodorovně nebrouzdají (pokud k tomu sám web neinspiruje třeba videem), tak je otázka, jakou péči jim věnovat. |
||
|
Časová prodleva: 3 dny
|
|||
| Jan Kozák Profil |
#19 · Zasláno: 11. 1. 2016, 09:59:02
Ke konverzi může dojít i bez použití menu. Buď proto, že k ní dochází na vstupní stránce, nebo proto, že se na stránku s konverzí dá dostat i jinak než použitím hlavního menu – vnitřním vyhledavačem, odkazem v obsahu, drobečkovou navigací… Přímá úměrnost mezi použitím menu a počtem konverzí tedy není. Souhlasíš?
Aby byl experiment průkazný, je nezbytné, aby byl sestaven tak, aby zohledňoval alternativní hypotézy. Tvůj test prokázal, že se na jinak označené menu více kliká, ale neposkytl informaci o tom, zda je to dobře ani čím je to způsobeno. Tvrzení, že se na hamburger kliká méně v důsledku neznalosti významu tohoto symbolu, je pouze výsledkem tvé interpretace. Myslím si to dobře? Uvádíš, že hamburger či nápis menu je odrůdou mystery meat navigation. A že by tvůrce měl použít nápis „zboží“, pokud se pod tím ukrývá seznam zboží. V tom vidím pár problémů: 1) Tento postup lze uplatnit jen v pár případech. Nalézt vhodný souhrnný název položek Úvod, O nás, Služby, Reference, Kontakt, které uvedl anonymníí, je podstatně těžší. 2) Symbol hamburgeru je orientační bod. Když se poučený uživatel chce dostat na nějaké konkrétní místo webu, ví, že má hledat hamburger. (Jde o mou představu.) Výše uvádíš, že moment, kdy uživatel pochopí, že tři čárky jsou menu, je zbytečný, protože lidé stejně nevědí, co od menu očekávat. Totéž však platí i u tvého pojmenování. K čemu uživateli bude, že mu dojde, že právě ty říkáš komoditě „zboží“ a ne třeba „produkt“ či „výrobek“, že strom kategorií nenazýváš třeba „kategorie“, „sekce“, „e-shop“, „obchod“ či jinak? Toto zjištění přece pro uživatele také nebude přenositelné na jiný web. 3) Píšeš, že menu je odrůdou MMN, a doporučuješ nápis „zboží“. Které je tou samou odrůdou. Na odkázané stránce se MMN vytýkají tyto vlastnosti: a) Anchor neindikuje cíl odkazu. Za nápisem „zboží“ stejně není zboží, nýbrž nejspíš strom kategorií. b) Anchor by měl dávat smysl při čtení kontextu. To nebude dávat hamburger o nic méně než slovo „zboží“. Což nevadí, protože do obsahu nepatří. c) I z pohledu vytištěné stránky (bude bez menu), nepoužití myši a SEO budou obě varianty rovnocenné. Trochu podobnou situaci člověk zažívá, když roluje pod ohyb; také neví, čeho se dočká. Může to jen usuzovat z kontextu, který vidí. Podobná situace podle mě platí i u menu. Nevím s určitostí, co tam je, ale z obsahu stránky to mohu odhadovat. Ze zkušenosti vím, že tam mohu očekávat seznam odkazů. Protože dosud tomu tak vždy bylo. U popisu přemýšlení uživatelů vycházíš ze své intuice, která se však bohužel nedá použít jako argument. Já totiž také nějakou představu o uživatelích mám. Netvrdím, že hamburger je univerzální zárukou úspěchu. Myslím si, že jednotlivé webové projekty jsou natolik rozdílné, že jednotný recept zkrátka neexistuje. Vadí mi, že ze článku i debaty zde vyplývá, že hamburger je špatně a alternativa je lepší. Vaše argumenty nejsou natolik přesvědčivé, aby bylo možné ten symbol označit za slepou vývojovou větev. |
||
| Str4wberry Profil |
#20 · Zasláno: 11. 1. 2016, 18:03:39
Ano, případ, kdy je na webu jiná pohodlná cesta k dosažení cíle a jde se tedy obejít bez menu nebo ho klidně schovat do hamburgeru, autor v článku zmiňuje: Proč hamburger menu nefunguje » Jiný způsob navigace
Že více lidí identifikuje jako menu tlačítko s nápisem „Menu“ než s třemi proužky, mi vyšlo ze všech živých testů s lidmi. Čím svátečnější uživatelé internetu, tím větší problémy s hamburgerem. Jediná výjimka je asi web v jiném jazyce, kdy uživatel nápisu „Menu“ nebude rozumět. Obrázek dosažitelnosti plochy displeje jsem namaloval na 5" telefonu při držení jednou rukou. Ačkoliv mám dost velké ruce, nedokážu stabilně držet telefon jednou rukou tak, abych dosáhl na celý displej. Obrázek odpovídá situaci, kdy telefon držím relativně s jistotou, že mi nevypadne. Přehmátnutí je dost drahá operace, navíc po přehmátnutí není telefon opřen dole o dlaň, takže snadno vyklouzne. Dále po přehmátnutí nedosáhnu na ovládací prvky prohlížeče / operačního systému, které jsou v dolní části obrazovky a používám je hodně často. |
||
| Jan Kozák Profil |
#21 · Zasláno: 11. 1. 2016, 19:41:19
Aha, takže vycházíš z průzkumu provedeném na jediném člověku. Nepochopil jsem, že myslíš doslova tvrzení, že web píšeš pro sebe. Odkázané články jsou zajímavé texty, které si chceš v budoucnu pročíst. Už rozumím, promiň. Trestem pro mě budiž to, že jsem týden věnoval studiu problematiky, jejíž znalost stejně nedokážu zpeněžit dřív, než to zase všechno zapomenu. :-)
Připojuji se k Enkovi. Je to pěkný a propracovaný článek. Ty mé kilometrové příspěvky klidně smažte. Nedošlo mi, o co tu jde. |
||
| Str4wberry Profil |
#22 · Zasláno: 11. 1. 2016, 23:20:04
Odkázané články jsem sbíral celý loňský rok a všechny je četl.
U dosažitelnosti prvku na displeji mi není jasné, čím by pomohlo testovat situaci u hromady lidí. Většina lidí má ruku menší než já, takže opravdu nevidím reálně, že by s dosažitelností levého horního rohu při bezpečném držení 5" telefonu jednou rukou nebyl obecně problém. Uvědomují si to i autoři mobilních OS, když přidávají režim ovládání jednou rukou. Pro iPhone existuje dokonce speciální fólie na displej, která umožní mačkat horní část displeje v dolní části. „jejíž znalost stejně nedokážu zpeněžit dřív, než to zase všechno zapomenu“ Můžeš ty připomínky učesat do článku a publikovat ho na jecas.cz jako obhajobu hamburgeru. :–) |
||
| Chamurappi Profil |
#23 · Zasláno: 12. 1. 2016, 01:52:53
Reaguji na Jana Kozáka:
„Přímá úměrnost mezi použitím menu a počtem konverzí tedy není. Souhlasíš?“ Stavíš mě před otázku, na kterou nejde obecně odpovědět. Bavíme-li se o izolované situaci bez vnějších vlivů, kde je navigace ve skrytém hamburgerovém menu jedinou cestou k čemukoliv, co se objednává, pak tam přímá úměra nejspíš bude. Pokud do problému zamícháš jiné vlivy (jiné možné cesty), tak samozřejmě záleží na jejich síle. Pokud nezajistíš, že funkci hamburgerového tlačítka poznají alespoň ti, kdo ho potřebují, tak ti nepochopení způsobí ztrátu. To, jak funguje zbytek webu, nemá na debatu o konstrukci menu vliv. Web si těžko ublíží tím, že bude mít srozumitelnější základní navigaci (odhlédneme-li od paradoxu volby). „Aby byl experiment průkazný, je nezbytné, aby byl sestaven tak, aby zohledňoval alternativní hypotézy.“ Psal jsem, že jsem testoval více variant. Můj test neposkytl informaci, zda je to dobře a jaké to má přesné příčiny, poskytl ovšem alespoň nějaká skutečná čísla. Nejprve jsi můj pokus napadl, že jsem položil návodnou otázku v dotazníku, nyní ti de facto vadí, že jsem žádný dotazník nepoužil. Máš lepší data? Viděl jsi někde poctivější experiment na stejné téma? Moje interpretace naměřených výsledků vychází jednak z osobní zkušenosti (viděl jsem osobně pár uživatelů tápat), jednak z výsledků jiných podobných měření, která na mě působí důvěryhodně. I pokud se pletu, závěr je stejný: skryté menu si zobrazí méně lidí, pokud se používá hamburger místo textu se šipkou. Případné racionalizaci, že návštěvníci díky unifikované ikoně prozřeli, že menu už vlastně ani nepotřebují rozbalovat, ale pořád jsou stoprocentně schopní všechno najít, bych moc nevěřil. „Nalézt vhodný souhrnný název položek Úvod, O nás, Služby, Reference, Kontakt, které uvedl anonymníí, je podstatně těžší.“ Tímto nelehkým úkolem démon použitelnosti nenápadně naznačuje autorovi, že by takto nesourodý seznam nejspíš neměl schovávat pod jedním čudlítkem. Nesourodé seznamy bývají krátké. „lidé stejně nevědí, co od menu očekávat. Totéž však platí i u tvého pojmenování.“ Mé pojmenování dává aspoň malou indicii, co je za ním schované. Je zřejmé, že tam není třeba přihlašování (jako na Alze a Redditu) nebo odkaz na náhodný článek (jako na Wikipedii) nebo výčet mobilních aplikací (jako na Googlu) nebo přepínání jazyka (jako na výše zmíněném global.marksandspencer.com) nebo druhé schované menu (jako na Edně). Teď jsem si všiml, že hamburger je k nalezení i na Lupě a na Rootu, s textovou vysvětlivkou, že vede na titulní stranu. Prošel jsem také kolem Ministerstva zahraničí, kde hamburger skrývá odkazy na sekce, kterým chybí mobilní verze, také zajímavé. „Toto zjištění přece pro uživatele také nebude přenositelné na jiný web.“ Není cílem. Celou dobu říkám, že sjednocování menu napříč weby není nutné. Je to podobné, jako kdybys chtěl standardizovat text odkazů „klikněte zde“, aby lidi na všech webech věděli, že odkaz je odkaz. „Aha, takže vycházíš z průzkumu provedeném na jediném člověku.“ Nepodceňoval bych rozměrnost Str4wberryho ruky, na tomto snímku je vidět kousek ukasováčku a dalších prstů… Článků a obrázků o dosažitelnosti různých míst na dotykových obrazovkách se po internetu válí spousta. |
||
| Jan Kozák Profil |
#24 · Zasláno: 12. 1. 2016, 22:52:13
Str4wberry:
„U dosažitelnosti prvku na displeji mi není jasné, čím by pomohlo testovat situaci u hromady lidí.“ V ČR jsou 3 miliony uživatelů, kteří navštěvují web z mobilu. 1,5 procenta, tj. 45 tisíc z nich používá mobil na šířku. Přesto Chamurappi váhá, zda se jim věnovat. Ty přicházíš se statistikou, že všeho všudy jeden uživatel ze 3 milionů na tu ikonu nedosáhne. Bohužel je tě málo, a proto nemůžeš být brán jako reprezentativní vzorek. Protože se snažíš potvrdit nějakou hypotézu, experiment prováděný na sobě můžeš i nevědomky ovlivňovat. Podle tvého obrázku nedosáhneš do poměrně velkého horního levého rohu. „Levák“ držící telefon ve stejné výšce jako ty, nedosáhne do pravého horního. Člověk, který uchopí mobil cca v polovině jeho výšky, nedosáhne do dolních rohů. (To vyplývá i z těch obrázků.) Kde by tedy to menu mělo být umístěné? Navíc ideálně rozbalené, bez hamburgeru. Když si zkusím ty jednotlivé „nedosažitelné“ oblasti spojit, vyjde mi optimální střed obrazovky. Takto svérázný postup musíš podložit velmi přesvědčivým argumentem. „Uvědomují si to i autoři mobilních OS, když přidávají režim ovládání jednou rukou. Pro iPhone existuje dokonce speciální fólie na displej, která umožní mačkat horní část displeje v dolní části.“ To však vůbec nemusí souviset s úchopem mobilu při procházení webu. Možná jsem to špatně vysvětlil. Zkusím to znovu: Při provádění odkázaného průzkumu bylo vyloučeno telefonování a poslouchání písniček, ale všechny ostatní činnosti byly do výsledků započítány. Tedy nejen procházení webu, ale také psaní mailů, zpráv, hraní her, kontrolování polohy na mapě… Zároveň je tam uvedeno, že lidé nedrží mobil stále stejně. Já se ptám, zda po vyloučení ostatních činností (kdy by nám tedy zůstalo jen to v podstatě pasivní procházení webu) zůstanou podíly stejné. Možná že kdybychom i takovou průkaznou studii našli, bude možné namítnout, že pro nás jsou americké průzkumy užitečné podobně jako podíly jejich prohlížečů. Tedy nijak zvlášť Tvá mapka je výrazně jiná, než jsou ty, na které odkazujeme. Zvlášť to vykousnutí ve žluté (podle legendy zelené), je jasný, že jo? Tak zkoumám ty obrázky, že auto asi spojil víc různých úchopů, možná podle procent a pak zaokrouhlil na tři barvy. Třeba vycházel z jiného průzkumu, to je taky možné. A třeba použil více průzkumů a spojil je do sebe, ostatně proč ne? Ono to nepasuje, a tak to pořád zkoumám. Stále dokola. Hledám to na Googlu i přes Tineye – tam mi to samozřejmě jen tak neprojde, takže musím použít fígle, abych obrázek zvětšil… Varianta, že jde o básnickou licenci, mě vůbec nenapadla. :-D Musím uznat, že jsi mě dokonale převezl. :-) |
||
| Str4wberry Profil |
#25 · Zasláno: 13. 1. 2016, 11:39:54
Domníváš se, že ta většina ze 3 milionů lidí s kratšími prsty, než mám já, bude mít s dosažením protilehlého rohu palcem menší problém než já?
Tím obrázkem jsem se nic potvrzovat nesnažil, nakreslil jsem ho někdy loni v únoru nebo březnu, když jsem přešel na 5" telefon. Nezávisle na otázce hamburger navigace. Pokud neumístíš důležité ovládací prvky do horní části obrazovky tak, aby nešly posunout do pohodlné oblasti, není přece důvod přehmatávat do posice, kdy telefon snadno vyklouzne. |
||
| Jan Kozák Profil |
#26 · Zasláno: 13. 1. 2016, 12:41:15
Nedomnívám, já to prostě nevím. Vůbec netuším, jaký podíl uživatelů „nedosáhne“ do levého horního rohu. Stejně jako nemám přehled, jaký podíl návštěvníků nedosáhne do kteréhokoliv jiného konkrétního místa.
|
||
| Str4wberry Profil |
#27 · Zasláno: 13. 1. 2016, 13:02:49
Vzhledem k tomu, že průměrná délka lidského palce je někde kolem poloviny 5" displeje, přijde mi nedosažitelnost protilehlého rohu tak jednoznačná, že skutečně nevím, jaký smysl by mělo provádět experimenty s hromadou lidí.
Nechce-li člověk s běžně velkou rukou zvyšovat risiko pádu telefonu přehmátnutím, do protilehlého rohu se prostě nedostane. |
||
| Jan Kozák Profil |
#28 · Zasláno: 13. 1. 2016, 13:56:59
Str4wberry, já chápu, že nikdo z lidí, kteří drží pětipalcový telefon tak jako ty, nahoru doleva nedosáhne. To mi nemusíte pořád dokola vysvětlovat. Co však neznám, je informace, jaký podíl uživatelů drží telefon jako ty. Tedy nevím, zda tvůj způsob držení přístroje je pravidlem nebo výjimkou. Když se totiž budu snažit vyhovět tobě, jiným uživatelům ovládání ztížím. Abych mohl určit, kam mám teda navigaci umístit, potřeboval bych znát podíl uživatelů, kterým pomohu, a těch, kterým změna uškodí.
|
||
| Str4wberry Profil |
#29 · Zasláno: 13. 1. 2016, 20:39:59
„Když se totiž budu snažit vyhovět tobě, jiným uživatelům ovládání ztížím.“
Na základě čeho se domníváš, že lepší dosažitelnost jednou rukou ztíží ovládání obouruč? |
||
| Chamurappi Profil |
#30 · Zasláno: 14. 1. 2016, 02:49:59
Reaguji na Jana Kozáka:
„Vůbec netuším, jaký podíl uživatelů ‚nedosáhne‘ do levého horního rohu. Stejně jako nemám přehled, jaký podíl návštěvníků nedosáhne do kteréhokoliv jiného konkrétního místa.“ Jeden z té mé trojice odkazů vedl na průzkum od UXmatters z roku 2013. Z něj vychází cca 33 %, je to největší množina z těch, které na něco nedosáhnou. Dál se mi teď povedlo najít i trošku novější průzkumy A List Apart a Réalités Parallèles. Není to asi zase tak jednoznačné. Čekal bych, že jak roste průměrná velikost telefonů, bude efekt hůře dostupného rohu výraznější. Dalo by to nějak změřit na návštěvnících, bez dotazování? Myslím si, že nejspíš moc ne, protože lidi se budou častěji dotýkat spodních částí displeje převážně z toho důvodu, aby si nepřekáželi při čtení obsahu v horních částech, nejen proto, že by jim horní roh připadal nepohodlný. Způsob držení možná ovlivňuje i náklon telefonu, ten by měřit šel, protože prohlížeče prozrazují webům hodnoty z akcelerometru… ale hodně těžko by se to interpretovalo :-) „1,5 procenta, tj. 45 tisíc z nich používá mobil na šířku. Přesto Chamurappi váhá, zda se jim věnovat.“ Podle mých měření ho na šířku používá několikrát víc. Váhám jen, zda speciálně pro ně web přerovnávat, aby se rozumněji využil širokoúhlý poměr stran – jestli je lepší konzistence nebo ergonomie. Většina webů volí konzistenci, což možná těm pár procentům vyhovuje (a zbytek to třeba odrazuje, nevím). |
||
|
Téma pokračuje na další straně.
|
|||
0